条条大路通圣杯
发表于更新于阅读时长 1 分钟实现圣杯布局的多种方法
自从这篇文章发布以来,已是十年有余. 前端的生态与那时相比已是大大不同, 早已摆脱了邪恶帝国微软的残暴独裁, 浏览器排版技术也得到了巨大发展. 今天我想重新审视作者在文中提出的问题, 并给出相应的结局方案.
作者在文章一开头对于他理想中的的三栏布局提出了如下五个要求
- 左右定宽, 中间自适应
- 让中间一栏在代码中先出现(这样网络状况较差时可以先渲染出主要内容)
- 允许任何一栏最高
- 只增加一个额外的
div - 只需要简单的 CSS 和最少的补丁
在文章的后面又增加了一个要求
- 三栏等高
对于这样严格的要求, 利用从 IE6 时期直到今日出现的技术,可以有如下 6 种解决方案
- 原作者提出的圣杯布局
- (据称是淘宝提出的)双飞翼布局, 不满足条件 4, 需要增加两个
div - 绝对定位(IE7 开始支持), 不满足条件 3, 只有中间一栏可以撑开父容器
- 左右两栏浮动布局,因为中间一栏的宽度需要计算而要求 IE9
- Flexbox, IE10 有基础支持(GOOD)
- Grid, 只有当代浏览器支持(DOUBLE_PLUS_GOOD)
对于额外提出的第 6 点, 上述 1,2,4 方案是有缺陷的, 根据WIKI, 在满足前述 5 点的前提下可以用如下 3 种方法修正
- 这篇文章提出的设置巨大
padding-bottom再设置为其相反数的margin-bottom - 使用重复的背景图
- 使用父级元素的边框来伪造
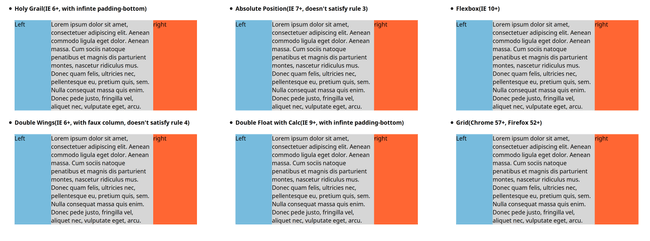
最终可以得到这样的结果