某论坛头像的一些吐槽
发表于更新于阅读时长 1 分钟最近某论坛改版,使用了新版的D****z,本文是对其中某个奇妙实现的吐槽
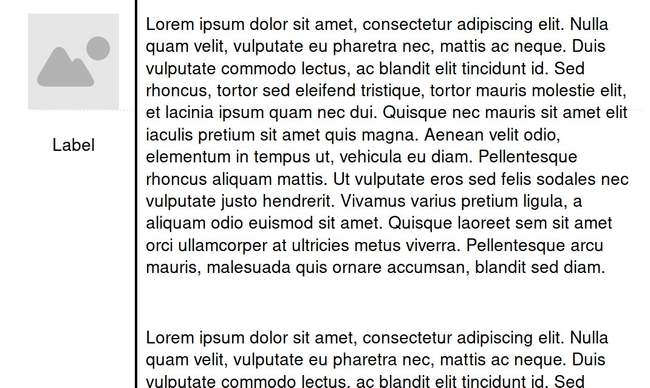
论坛的帖子大体上是这样一种布局

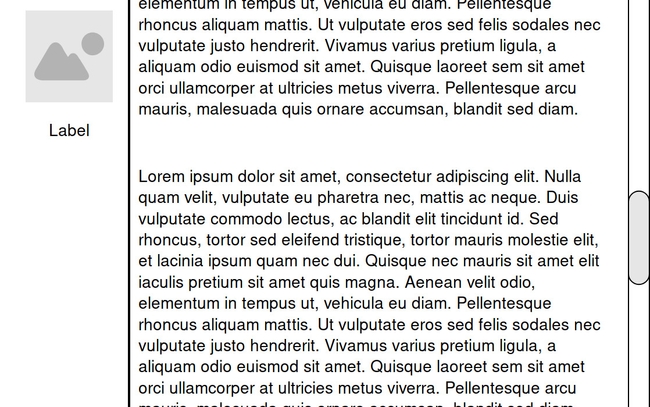
而新版添加的一个新特性是当页面滚动时,用户信息会随之滚动,效果如图

1. the bad
打开样式探查器,可以发现这个论坛模板的实现十分糟糕,这种简单的两栏居然都使用了 <table> 标签来实现,更糟糕的是它把很多样式都写进了style属性里
排除这些,可以看看它对于浮动的具体实现
<div style="top: 49px; position: fixed;"></div>真是简单粗暴
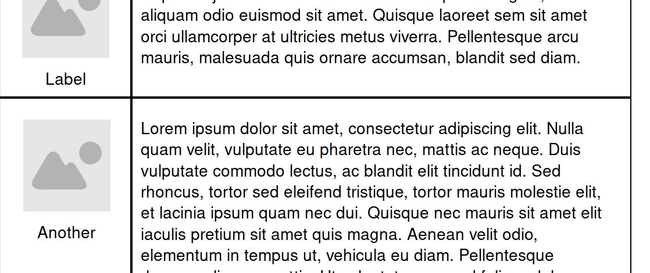
而当屏幕滚动到下一条评论的时候,即下图的情况

它则把该元素的 top 设为负值,以此来避免头像滚出下边框
这样做虽然能解决问题,但毫无疑问是不好的,最显著的问题是,当进入负 top 值的状态时,头像部分会出现明显的抖动,而且实现也很复杂(具体实现可参考该模板的fixedavatar函数)
2. the ugly
那么什么是好的做法呢? 首先,应该尽量避免 inline style
.normal {
}
.scroll {
position: fixed;
top: 49px;
}然后想办法让头像停靠在底部
既然这是个<table>,那最直观的做法就是使用vertical-align
.parent .scrollout {
vertical-align: bottom;
}不过这里不应该使用<table>,那比较简单的办法就是position:absolute
.parent {
position: relative;
}
.avatar .scrollout {
position: absolue;
bottom: 0;
}或者使用 flex
.parent {
display: flex;
}
.avatar .scrollout {
align-self: flex-end;
}但这毫无疑问会有 IE 兼容性问题
3. the good
上面提供的诸多方案,虽然没有视觉效果上的问题,但还是需要编写复杂的 js 来处理scroll事件,还需要在三种状态之间切换,很容易造成 bug
那么最好的做法是什么?
CSS3 中引入了一个新的 position值,sticky
所以只要
.avatar {
position: sticky;
}所有问题就都解决了
但是这个做法有严重的兼容性问题,chrome 直到 56 版本才有支持,这意味着一众国产套壳毒瘤都不能使用
更好的做法显然是砍掉这个愚蠢的需求,为什么用户要看到 5 秒钟之前就见过的头像!就算真的要看不能让他滚回顶部吗?